Besoins
Si vous utilisez un chat comme Intercom pour votre produit SaaS ou votre site e-commerce avec une équipe de support client, vous pourriez rencontrer les problématiques suivantes :
- Trop de demandes entrantes peu qualifiées si le chat est présent sur tout le site pour tous les utilisateurs.
- Votre chat peut déclencher de façon indésirable pour les utilisateurs qui n'ont pas besoin d'une assistance immédiate.
- Les choix d’assistance par défaut pour répondre automatiquement aux visiteurs peuvent être difficiles à naviguer.
- Votre chat n'est peut-être pas adapté à la localisation et la langue de votre interlocuteur.
Mettez-vous à la place du client. Comme dans un magasin, vous ne souhaitez pas être assailli par un vendeur dès votre arrivée. Vous ne voulez pas non plus le chercher pendant des heures si vous avez des questions. Cependant l'accompagnement est important pour vous rassurer lors de l'achat (comme dans un Apple Store où un conseiller vous guidera jusqu’a vous encaisser lui-même).
Objectifs
Mettre en place des scénarios précis qui déclenchent l'intervention du service client via Intercom. Vous pourrez ainsi offrir une assistance contextuelle, répondre aux besoins spécifiques de chaque utilisateur et éviter les demandes non pertinentes. Imaginez pouvoir guider vos clients tout au long de leur parcours d'achat, comme un conseiller dévoué dans un magasin, tout en leur laissant l'autonomie nécessaire pour explorer vos produits ou services.
Solution proposée
Une solution clé en main pour la personnalisation de vos messages de chat Intercom. En définissant des scénarios adaptés à vos besoins, vous pourrez déclencher automatiquement une assistance contextuelle du service client, en fonction des actions et profils des utilisateurs. Pour ce faire, nous utiliserons des variables et des événements collectés via le data layer et transmis à Intercom via Google Tag Manager.
Etapes
- Définir des scénarios et la personnalisation des messages de chat à déclencher.
- Utiliser ou mettre à jour la collecte de données dans le data layer.
- Utiliser Google Tag Manager pour passer les variables et évènements à Intercom qui retournera la bonne configuration pour déclencher un chat
- Paramétrer Intercom pour gérer les scénarios
Mise en œuvre
Exemples de scénarios du support client
Scénario | Triggers / variables | Réponse |
Un utilisateur effectue une recherche qui n’a pas de résultats ou peu de résultats | event : search
attributs : ‘result_count’ < 10 | Ouverture du chat avec assistance contextuelle proposant des alternatives à la recherche |
Un utilisateur rencontre une erreur lors du processus de paiement | event : payment_failure
attributs : ‘payment_method’ | Ouverture du chat proposant une assistance téléphonique, un live chat ou une redirection vers les FAQ en question. |
Un utilisateur a un panier élevé | attributs :
‘cart_value’ > 500 | Déclencher un live chat pour assister sur le processus d’achat |
Un utilisateur rentre un code promo qui ne fonctionne pas à priori | event : coupon_failure
attributs :
‘coupon’ > SUM41 | Déclencher un chat avec les éléments contextuels comme le numéro de coupon. Proposer un nouveau coupon en échange. |
Un utilisateur ouvre une FAQ | event : open_faq
attributs : ‘title’ | Ouverture du live chat avec un conseillé, sur les questions jugées importantes, avec assistance contextuelle autour de la question ouverte |
Un utilisateur passe un certain temps sur une page produit, est déjà client et avec un score d’engagement élevé. | event : view_item
attributs : ‘engagement_score’ > 50
’user_type’ : prospect
‘item_id’ > 792082 | Coupon Déclencher un message dans le chat pour remercier le client pour sa fidélité et proposer un coupon de réduction en fonction des marges produit. |

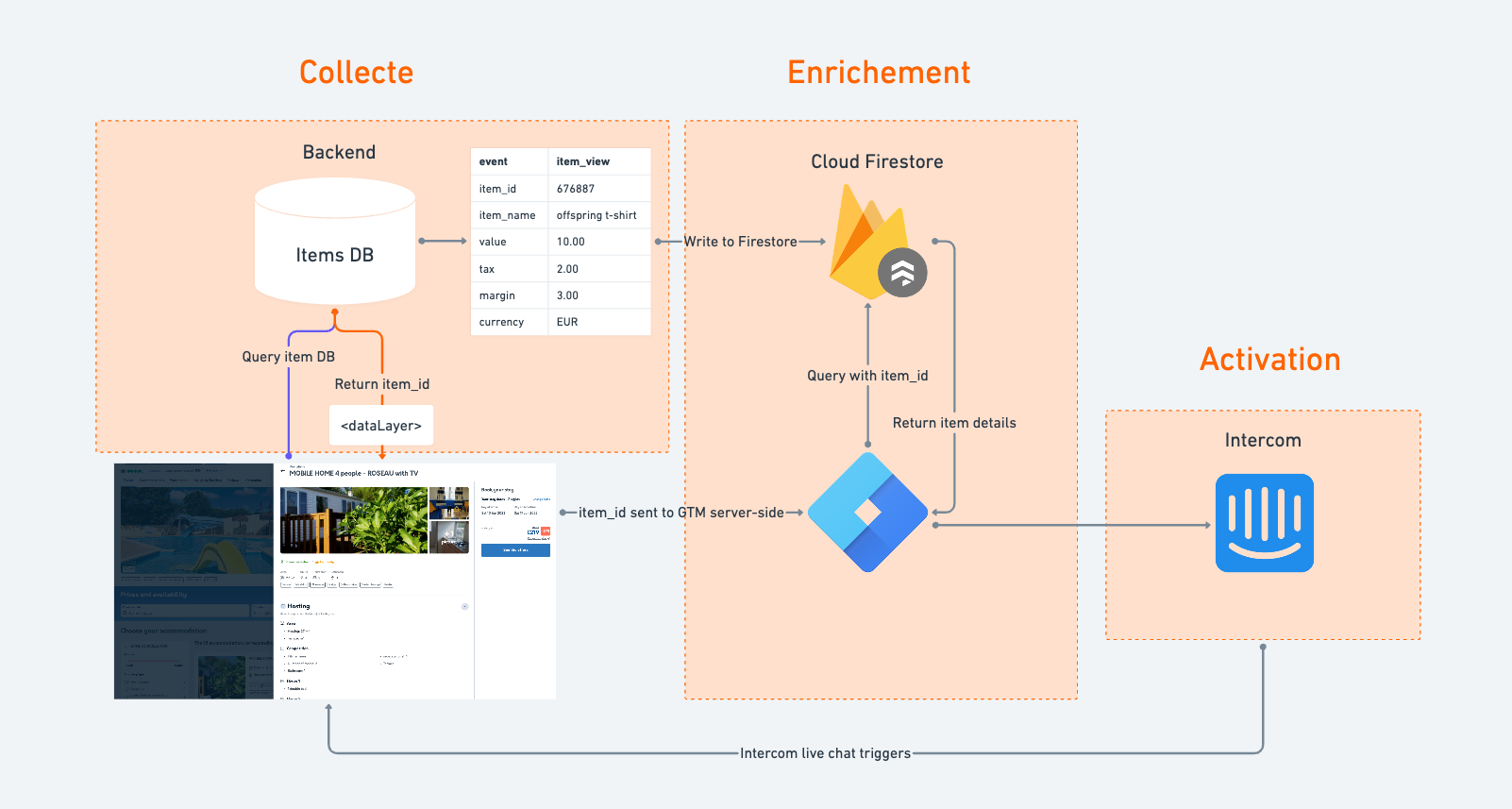
Evitez d’exposer vos marges produits dans le dataLayer grâce à Cloud Firestore
Grâce aux variables asynchrones récemment introduites dans GTM server-side, il est maintenant possible d'utiliser Cloud Firestore pour enrichir les données côté server sans exposer certaines données côté client dans le datalayer.
Par exemple il suffit de collecter
item_id à la vue d’une page produit. Ensuite vous pouvez faire un lookup avec vos données dans les collections de Cloud Firestore pour retourner certains attributs comme margin qui en l’occurrence est une donnée sensible.Architecture mise en place

Durée du projet
Le projet peut prendre entre quelques jours et quelques semaines pour être mis en place, en fonction des cycles de développement côté client, ainsi que du nombre et typologies des scénarios.
En savoir plus
Auteur

Edouard de Joussineau
Dirigeant de Starfox Analytics. 9 ans dans le CRO & la Web Analyse. Entrepreneur et Product Manager mais également amateur de bon vin, de F1 et d’échecs.

Suivez Starfox Analytics sur Linkedin
Un besoin, une question ? Notre équipe vous répondra au plus vite.
→ Suivez Starfox sur Linkedin
Contactez-nous !
Un besoin, une question ? Écrivez-nous à [email protected]. Notre équipe vous répondra au plus vite.
Prendre rendez-vous →